เกี่ยวกับคอร์ส
Bootcamp สุดเข้มข้นจากทีมงาน CodeSheep เหมาะสำหรับผู้ที่ชื่นชอบการเรียนแบบเจาะลึกและเน้นการฝึกปฏิบัติ เราเชื่อในการฝึกและฝึกและฝึกจนสามารถใช้ออกมาได้อย่างเป็นธรรมชาติ ในเวลา 3 วันนี้เราจะเขียนแล้วลบเขียนแล้วลบจนเข้าใจการใช้งานและแนวความคิดที่อยู่เบื้องหลังการสร้างแอพพลิเคชั่นด้วย React/Redux รวมถึง ecosystem รอบข้าง เช่น Babel, Webpack, React-Router, Redux-Thunk เป็นต้น
ปรัชญาในการเรียน
- เรียนสบายๆ เน้นเป็นกันเองและการสื่อสารภายในกลุ่ม พูดคุยเหมือนเพื่อนแลกเปลี่ยนความรู้กัน
- ทำซ้ำแล้วซ้ำอีกจนฝังลึกลงไปในจิตใต้สำนึกจนไม่สามารถจะทำผิดได้
- ไม่เน้นสอนการใช้งาน boilerplate เน้นการเขียนเองจาก 0 เพื่อให้เข้าใจการทำงานทุกบรรทัด
ความรู้ที่ต้องมีก่อนเรียน
- เขียนภาษา HTML และ JavaScript ES6 (ES2015) ได้ (อ่านเรื่อง ES6 ใน 7 นาที ได้ที่ https://www.babelcoder.com/blog/posts/introduction-to-es2015)
- ใช้งาน Promise ได้ (อ่านเรื่อง Promise ใน 15 นาที ได้ที่ http://www.hpc-thai.com/?p=986)
- เข้าใจการทำงานของ Node.js และ เบื้องต้น (ศึกษาใน 45 นาที ได้ที่ https://www.youtube.com/playlist?list=PLtM3znnbMbVXD0fygCTsblC2sLZvSPY8g วิดีโอ 2-1 ถึง 2-3 และ 2-6 ถึง 2-8)
- เข้าใจ CSS เบื้องต้น (อ่านโค้ดแล้วเข้าใจ ไม่จำเป็นต้องทำเองได้สวย)
- เข้าใจ OOP เบื้องต้น (เข้าใจ class, instance, inheritance, constructor, class method vs instance method)
- ใช้ git เบื้องต้นได้ (ฝึกเบื้องต้นใน 15 นาที ที่ https://try.github.io)
* ถ้าข้อไหนไม่เป็นให้ปรึกษาผู้สอนก่อนเริ่มเรียน
เนื้อหาภายในคอร์ส
วันที่ 1 ทบทวน JavaScript, Node.js, ES6 และเริ่มต้นกับ React
- ทำความเข้าใจ Node module แบบ CommonJS (module, exports, module.exports, require)
- การใช้งาน Babel เพื่อให้ browser ทำงานกับ ES6+ ได้
- ทำความเข้าใจตัวแปร this และ scope ของตัวแปร
- การใช้งาน Webpack เบื้องต้นและการตั้งค่าที่เหมาะสมสำหรับ development environment
- การใช้งาน ESlint เพื่อตรวจสอบ syntax แบบ realtime
- ทำความเข้าใจเทคโนโลยีที่อยู่เบื้องหลัง React อย่าง VirtualDOM
- การใช้งาน JSX และเจาะลึกเบื้องหลังการทำงานของ JSX
- เข้าใจความแตกต่างระหว่าง State และ Props
- การจัดการกับ event และ state ใน React
- การออกแบบโครงสร้าง Component สำหรับสร้าง web application
วันที่ 2 เจาะลึก React และเริ่มต้นกับ Redux
- เจาะลึก Component life cycle แต่ละขั้นตอนว่าควรใช้ในสถานการณ์ไหน
- การใช้งาน react-router เพื่อทำ Single-Page Application (SPA)
- การสร้าง Layout ของหน้าเว็บที่ใช้ซ้ำกัน
- รูปแแบบ error ที่เจอบ่อย วิธีการ debug และการใช้งาน React DevTools
- สถาปัตยกรรมระบบของ Redux และทำความเข้าใจเมื่อไหร่ควรใช้ Redux
- แพทเทิร์นการสร้าง action, reducer, store และการใช้งานร่วมกับ React
- Presentational component vs Container component
- การใช้งาน Hot Module Reloading
- การใช้งาน Redux DevTools และ Time Travel Debugging
วันที่ 3 สร้าง React + Redux สำหรับ real world application
- สร้าง async action ด้วย redux-thunk
- การใช้งาน react-router ร่วมกับ redux ด้วย redux-router
- การสร้างและ validate form ด้วย redux-form
- ทำ client side authentication ด้วย JSON web token
- การเก็บ state บนฝั่ง client ด้วย localStorage
- แจกลายแทงสำหรับไปศึกษาหัวข้ออื่นๆต่อ
หมายเหตุ เนื้อหาอาจมีการปรับเปลี่ยนตามความเหมาะสมกับกลุ่มผู้เรียนในแต่ละคลาส
สิ่งที่ต้องเตรียมมา
- Notebook
- Favorite Text editor (แนะนำ Atom, Sublime Text, VS Code เพื่อความง่ายในการติดตั้งปลั๊กอิน linter)
- Node.js version > 6.9
- Git
วัน-เวลา สถานที่
23-25 พ.ย. 59 (3 วัน) 9:30 - 18:00
อาคารพญาไทพลาซ่า (ติด BTS พญาไท)
(โปรดนำคอมพิวเตอร์ส่วนบุคคลมาเอง)
ราคา
7,500 บาท
(สามารถออกใบเสร็จรับเงินในนามบริษัทได้)
(สามารถออกใบเสร็จรับเงินในนามบริษัทได้)
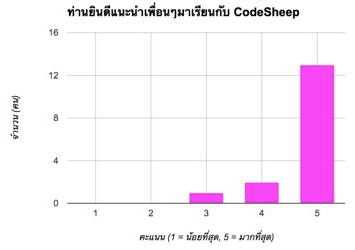
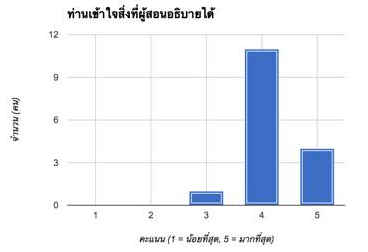
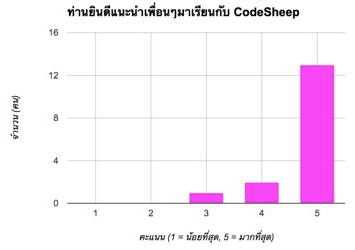
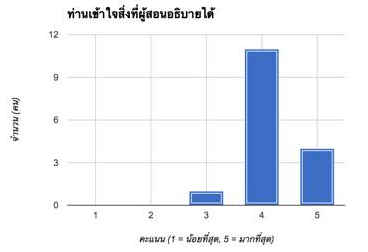
รับรองคุณภาพการสอนจากผู้เข้าเรียนรุ่น 0 และ รุ่น 1




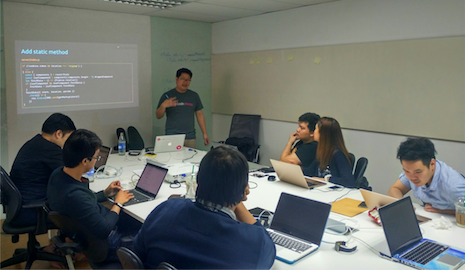
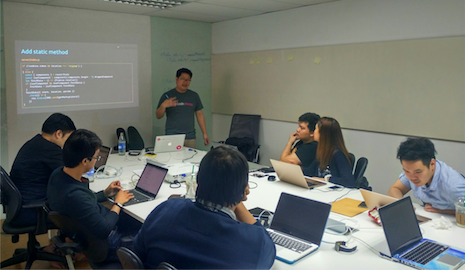
ภาพบรรยากาศ








ภาพบรรยากาศ